role + skills exercised
contract ui/ux designer
figma | ui asset creation | layout design | high-fidelity prototype
timeline
3 weeks
final clickable prototype
background + objective
Politiconnect’s mission is to bridge the gap between voters and elected officials by creating a platform that facilitates direct communication and transparency.
the project objective was to develop a proof-of-concept prototype of the platform for the first time, allowing stakeholders, such as local politicians, to visualize and understand its functionality.
This prototype aimed to showcase how the platform could:
• effectively present politicians' profiles
• communicate their policies
• engage constituents in a user-friendly way
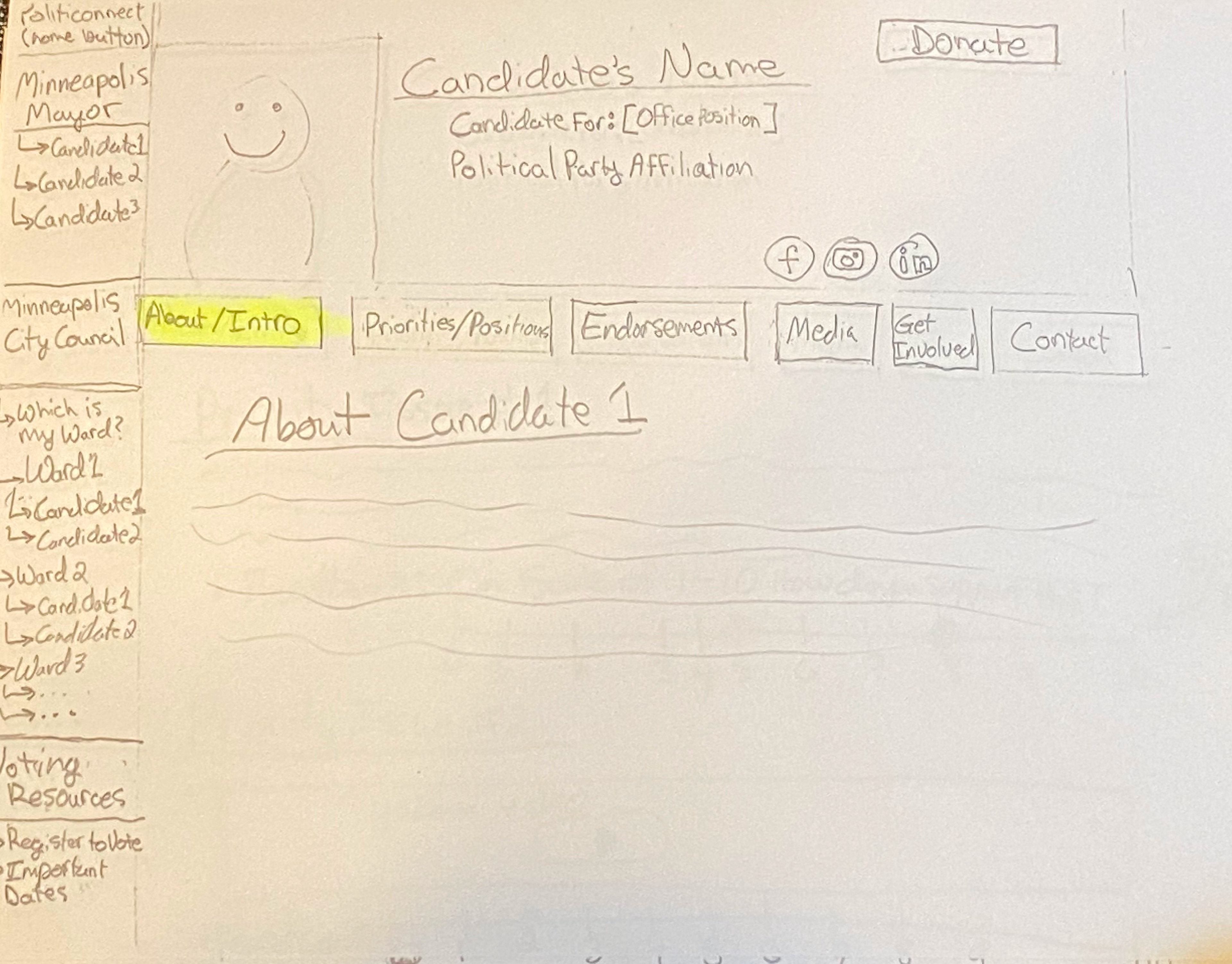
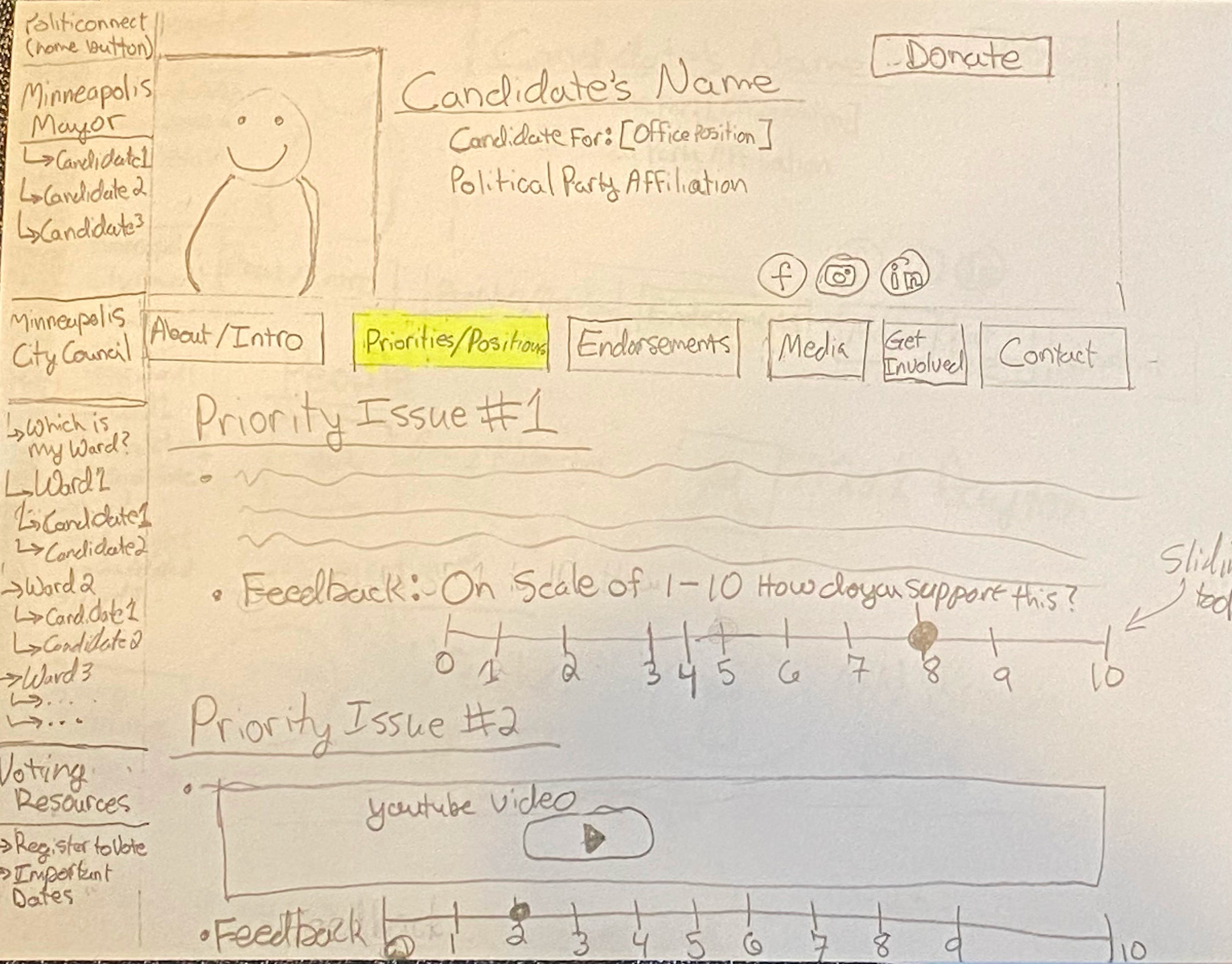
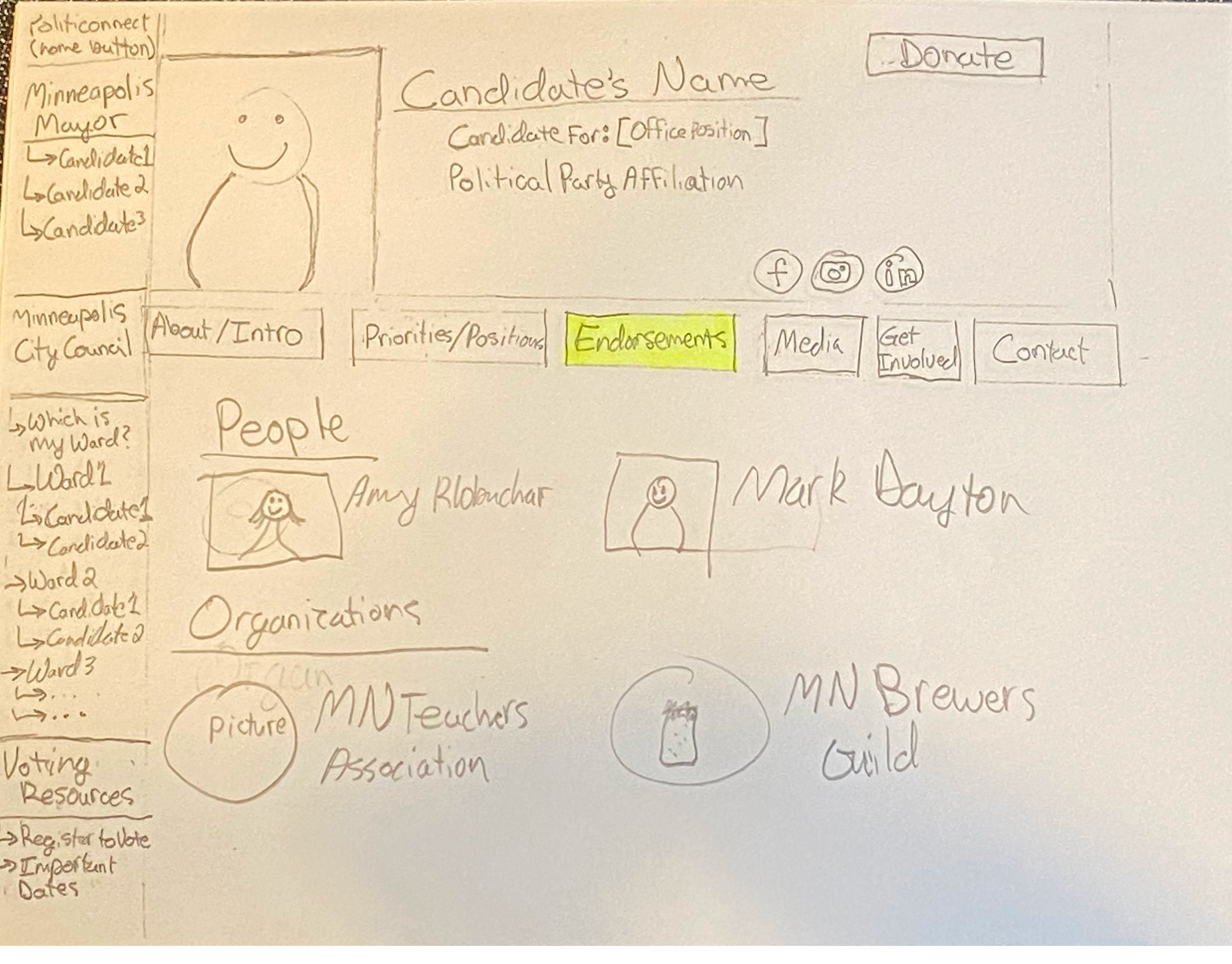
client sketches



initial paper sketches: "about candidate", "priorities/positions", "endorsements", "media", and navigation bar
initial lo-fi wireframes
modified lo-fi wireframes
based on client feedback: making changes to header, navigation bar, and layout dimensions
tabbing UI
client requested button vs. no button tabbing: advocated for no button for less visual clutter and modern tab design
evolution of the navigation bar
the navigation bar underwent a few iterations:
1) structured at city level
2) structured at federal, state, and local levels
3) final design includes "my ballot" header (blue brand color), and a distinct "voting resources" (green brand color)
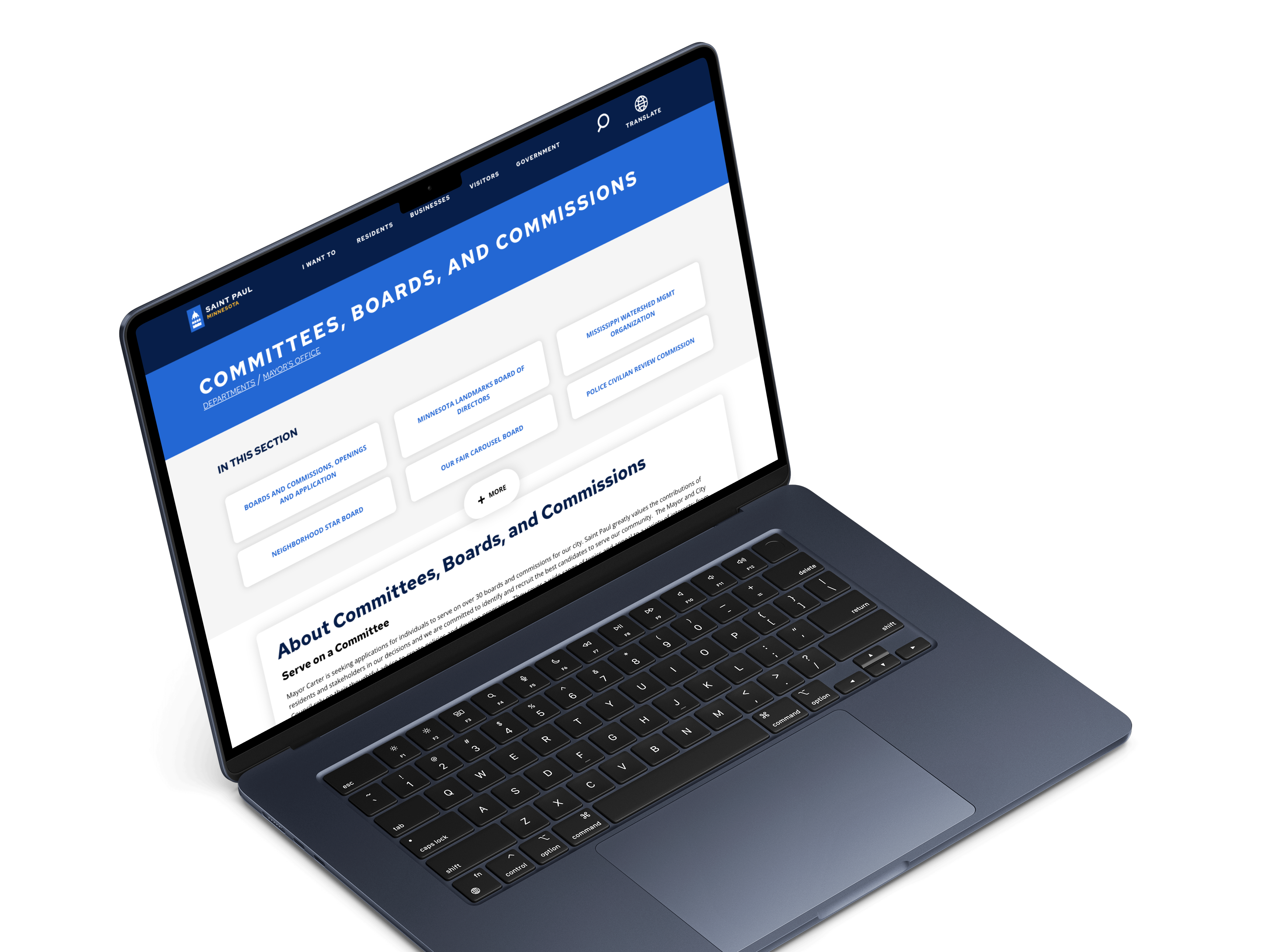
final designs
impact:
• brought Politiconnect’s vision to life by transforming paper sketches into a high-fidelity prototype that’s functional, polished, and ready to share.
• designed an intuitive politician profile that makes it easier for voters to understand policy positions and connect with representatives.
• equipped Politiconnect with UI design assets, making future development more efficient.
takeaways:
• gained hands-on experience collaborating with a co-founder, balancing business needs with user-centered design.
• strengthened my ability to translate conceptual ideas into clear, functional prototypes in a short time period.
• learned how to adapt to an evolving design style, better understanding how to create a consistent look for the startup.